El editor de contornos en OpenOffice Writer
El editor de contornos de OpenOffice Writer permite modificar el contorno utilizado para determinar las opciones de ajuste de texto de la imagen seleccionada (ver [Ajuste de contorno de texto]).
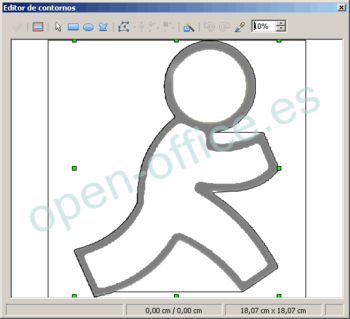
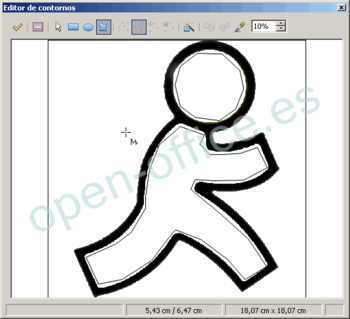
Cuando aplicamos la opción Ajuste a una imagen y posteriormente activamos la propiedad Contorno, podemos personalizar el contorno de ésta desde el menú contextual de la imagen, seleccionando la opción Ajuste > Editar contorno.... Writer presenta una ventana como la siguiente:
 |
Inicialmente se presenta la imagen con los contornos que automáticamente ha detectado el editor.
El contorno lo forman las líneas finas que ves en la imagen, y queda delimitado por los manejadores de color verde. Estos contornos pueden ser modificados para adaptar el ajuste del texto a nuestras necesidades. Veamos como podemos conseguir esto. Para este ejemplo consideremos que deseamos ajustar el texto alrededor de la imagen, ajustada a su contorno, pero también por su interior, en las zonas en blanco. Guardaremos una distancia prudencial de las líneas negras. |
Observa la barra de herramientas del editor de contornos. Vamos a ver como utilizarla.
 |
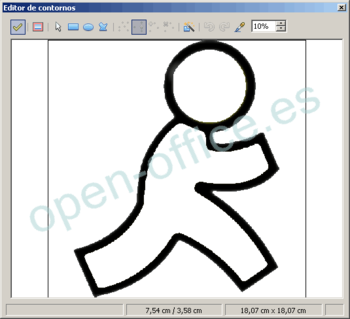
Borrar el contorno actual Para ello pulsaremos la tecla suprimir con el contorno seleccionado. Si no lo estuviera, podemos seleccionarlo utilizando el botón con Selección | |||
 |
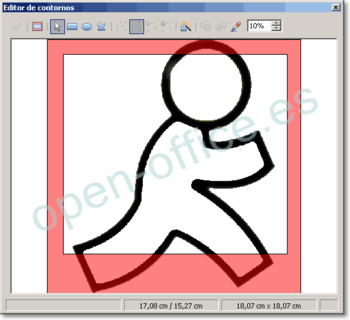
Definir el Área de trabajo: para ello utilizaremos el botón Presta atención al botón Área de trabajo . Éste permite crear una nueva área de trabajo borrando el contorno que estés creando. Así que cuidado con él.
| |||
 |
Definir las áreas internas que contendrán texto: Para conseguir esto dibujaremos siempre de dentro hacia fuera, definiendo las zonas internas primero y luego las zonas externas.
| |||
 |
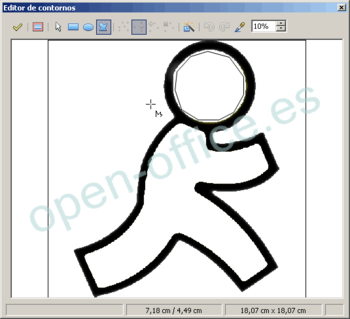
Dibujamos otra zona interna: el interior del cuerpo.
Puedes utilizar la herramienta polígono
| |||
 |
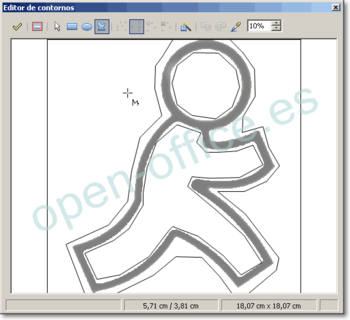
Dibujamos la última zona, la más externa.
Por motivos didácticos no me he ajustado mucho a las líneas del dibujo, pero por supuesto que tu puedes afinar mucho más en la composición de tu diseño. Finalmente, haremos clic en el botón cerrar | |||
 |
Responde Si para guardar tu nuevo diseño. | |||
 |
Y éste es el resultado.
|
Otras herramientas disponibles en el editor de contornos son:
| Contorno automático | |
crea automáticamente un contorno nuevo. |
| Pipeta | |
selecciona un color para la creación del nuevo contorno. |
| Tolerancia de color | |
permite aumentar el área de colores que la pipeta selecciona. |
| Aplicar el contorno | |
a la imagen sin salir del editor de contornos. Utilizalo para hacer una vista previa. |
| Deshacer / Restaurar | |
deshace o restaura las últimas acciones ejecutadas. |