Insertar formas en OpenOffice Impress
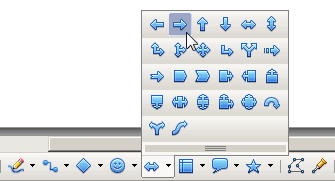
Desde la barra de herramientas Dibujo de Impress (situada justo debajo del área de trabajo) tenemos disponibles cientos de formas básicas1 que pueden ser incorporadas a nuestra presentación.
Estos objetos por su simpleza y universalidad son un apoyo fundamental para mejorar la capacidad comunicativa de una presentación, y no debemos pasarlas por alto.
En el Manual de Draw hemos tratado de forma muy amplia todo lo que podemos hacer con estos elementos, y su funcionamiento en Impress es idéntico, salgo alguna rara excepción.
Por tanto, invitamos al usuario a que de un paseo, al menos, por los siguientes apartados:
Mostraremos, aunque tan sólo sea con un ejemplo, las posibilidades de incorporar estos elementos en nuestra presentación.
Vamos a insertar una flecha con efectos 3D en una diapositiva. Empezaremos por insertar una forma de flecha desde la barra de herramientas Dibujo, haciendo clic sobre el diseño deseado.

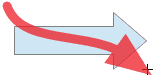
El cursor del ratón se presentará con esta forma: ![]() Trazaremos sobre la diapositiva un rectángulo imaginario haciendo clic y arrastrando definiendo las dimensiones deseadas de la flecha. Hemos superpuesto una flecha de color rojo para mostrar la trayectoria del ratón.
Trazaremos sobre la diapositiva un rectángulo imaginario haciendo clic y arrastrando definiendo las dimensiones deseadas de la flecha. Hemos superpuesto una flecha de color rojo para mostrar la trayectoria del ratón.

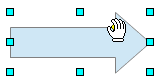
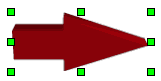
Al soltar el botón del ratón se dibujará la flecha y mostrará sus manejadores de color cián. Observamos que tiene un manejador extra de color amarillo.
Si deseamos cambiar las dimensiones del objeto, seguiremos el mismo procedimiento que con el resto de imágenes, utilizando los manejadores de color cián.
El nuevo manejador amarillo tiene una función especial. Si situamos el ratón sobre él, veremos como el cursor adquiere la forma de una mano.

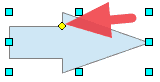
Al hacer clic y arrastrar sobre este manejador podemos cambiar la forma de la flecha. En la imagen hemos superpuesto una flecha roja para marcar la trayectoria del ratón.

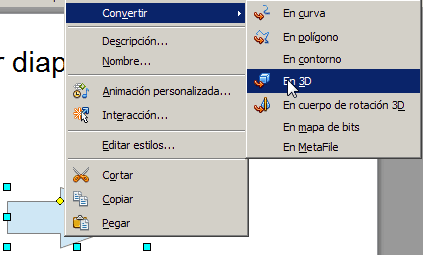
Ahora convertiremos la forma plana en una forma tridimensional. Desde el menú contextual del objeto, seleccionamos la opción Convertir > En 3D.

Desde la barra de herramientas Líneas y relleno aplicamos un color, por ejemplo el llamado Grafico 11. Observamos que ahora los manejadores son de color verde.

Tan sólo nos queda, para potenciar el efecto tridimensional, rotar un poco la flecha. Desde la barra de herramientas Dibujo seleccionamos la opción Rotar ![]() .
.
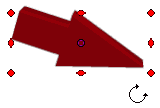
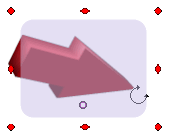
Veremos como los manejadores de color verde son sustituidos por otros de color rojo, que nos permiten rotar en 3D el objeto editado.
Haciendo clic y arrastrar sobre el manejador rojo situado más abajo y a la derecha, inclinaremos un poco el objeto.

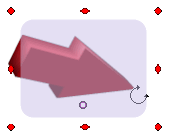
Ahora, haciendo clic y arrastrando en la zona interior delimitada por los manejadores, rotamos en 3D el objeto. En la imagen hemos remarcado con un rectángulo transparente la zona interior indicada.

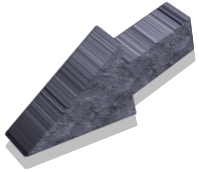
Este es el resultado final de nuestro trabajo, con solo una docena de clics.

Desactivando el modo Rotar podrás desplazar el objeto (al igual que hemos aprendido para las imágenes) a cualquier lugar de la diapositiva.
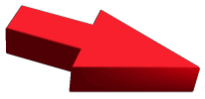
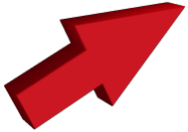
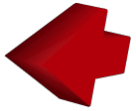
A continuación mostramos distintas versiones de esta misma flecha:
 |
 |
 |
 |
La misma flecha con distintas rotaciones 3D.
 |
 |
 |
 |
¡Estamos seguros que flechas como éstas apuntarán siempre a datos importantes en tu presentación!
 ¡Truco! |
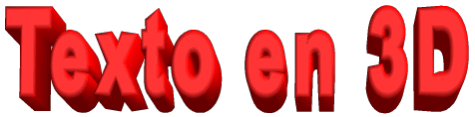
Inserta un texto independiente de tamaño 48, color rojo y negrita. Conviértelo en 3D y rota su contenido hasta obtener un efecto similar al siguiente:
 |