Entorno de creación de un formulario en OpenOffice Base
Para crear un formulario nos vamos a encontrar dos posibilidades dentro del apartado de tareas disponibles en la sección formularios de OOo Base (Figura 7.1):
- Creación de formularios en vista Diseño: seleccionando esta opción se puede crear un formulario totalmente personalizado.
- Usar el asistente para crear formulario: crea automáticamente un formulario con los campos que el usuario seleccione. Con este asistente se pueden crear formularios de formatos muy distintos.

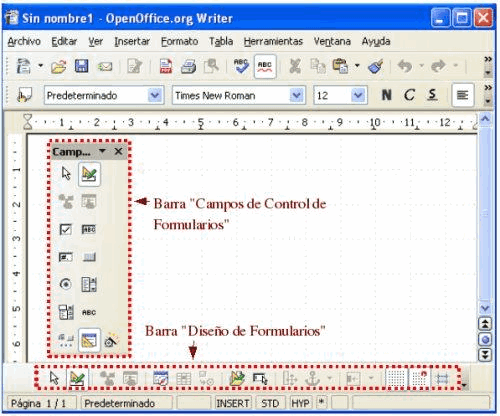
Nosotros vamos a crear formularios en la vista Diseño porque nos permite configurarlos con más detalles. Para ello nos vamos a la sección “Tareas” dentro de formularios y pulsamos sobre “Crear formulario en vista Diseño…”. Nos aparece entonces la ventana de diseño de formularios (ver Figura 7.2).

Antes de empezar a diseñar nuestro formulario necesitamos conocer los distintos tipos de controles de que vamos a disponer y para qué sirven.
Controles de formularios
Toda la información de un formulario está contenida en los controles. Los controles son objetos de un formulario que muestran datos, realizan acciones o decoran el formulario.
Los controles pueden ser dependientes, independientes o calculados:
- Control dependiente: está unido a un campo de una tabla o consulta. Los controles dependientes se utilizan para mostrar, introducir y actualizar valores de los campos de la base de datos.
- Control independiente: no tiene un origen en una tabla o consulta. Los controles independientes se pueden utilizar para mostrar información, líneas, rectángulos e imágenes, independientemente de que estos existan en la tabla creada de antemano.
- Control calculado: el origen de los datos es una expresión, no un campo. Una expresión es una combinación de operadores (=,+,-,:* y /), nombres de controles, nombres de campos, funciones que devuelven un solo valor y valores constantes. La expresión puede incluir datos de un campo de la tabla o consulta del formulario o datos de otro control del formulario.
Los distintos campos de control se encuentran repartidos en las dos barras de herramientas que aparecen resaltadas en la Figura 7.2; por un lado, la barra “Diseño de Formularios” y, por otro, la barra “Campos de control de formulario”. Si esta última barra no nos apareciera por cualquier motivo, se puede acceder a ella a través del menú “Ver”, eligiendo la opción “Barra de Herramientas” y activando la casilla “Campos de control de formulario”.
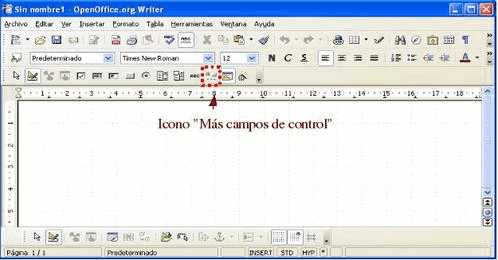
Antes de conocer los controles más importantes de ambas barras es recomendable, para hacer más comodo el diseño de formularios, incrustar la barra “Campo de Control…” con el resto de barras de herramientas; para ello, basta con hacer doble clic con el ratón sobre la cabecera de esta barra y la ventana de diseño de formularios nos quedará como aparece en la Figura 7.3.

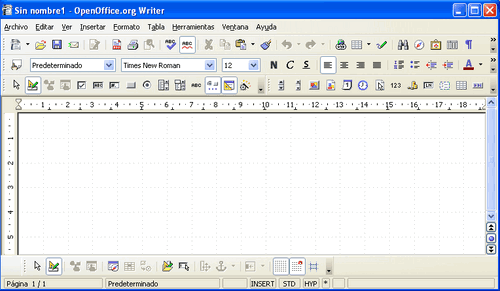
En esta última barra, por defecto, no aparecen todos los controles disponibles; si queremos que aparezcan todos, debemos pulsar el icono que abre la barra de herramientas “Más campos de control” (ver Figura 7.3) y nuestra ventana de trabajo debería quedar como la que aparece en la Figura 7.4.

Los campos de control más importantes son los siguientes:
| |
Modo Diseño: activa y desactiva el modo Diseño. Nos permite alternar entre el modo de Usuario (introducción de datos a través de los campos) y el modo Diseño (edición de los campos de control) | |
Navegador de formulario: muestra todos los formularios y subformularios del documento actual con sus respectivos campos de control |
| |
Abrir en modo diseño: si está activo, el formulario siempre se abre en modo Diseño | |
Casilla de verificación: para valores Sí/No. Se puede utilizar dentro de un grupo de opciones |
| |
Campo de texto: sirve para mostrar o introducir datos | |
Campo formateado: es un cuadro de texto en el que se define el formato de las entradas y salidas, así como los valores limitadores que las afectan |
| |
Botón de comando: inserta un botón que al ser pulsado ejecuta instrucciones | |
Campo de opción: permiten al usuario elegir entre diversas opciones |
| |
Cuadro de lista: permite seleccionar un elemento de una lista | |
Cuadro combinado: permite seleccionar un elemento de una lista o escribir el dato directamente |
| |
Campo de visualización de texto: sirven para mostrar texto predefinido. También se le conoce como campo etiqueta | |
Asistente: especifica si se debe o no activar el asistente al insertar un campo de control nuevo. Estos asistentes ayudan a introducir las propiedades de los cuadros de listas, los campos de control de tablas y otros campos de control |
| |
Cuadro de grupo: sirve para crear marcos donde agrupar campos de control | |
Control de tablas: se utiliza para crear un campo de control con una tabla de la base de datos |
| |
Fuente de datos: enumera las tablas y consultas de la base de datos desde las que estamos creando el fomulario y permite ver su contenido en la barra de herramientas. Es muy útil para conocer cuáles van a ser las tablas en las que se insertarán los datos a través del formulario que vamos a crear |