Gradientes dinámicos en Draw
Mediante esta herramienta puedes controlar gradientes de transparencia de la misma forma que los gradientes de color. Ambos tipos pueden ser combinados.
- Un gradiente de transparencia define la dirección y el ángulo con que la transparencia del relleno pasa de ser opaca a transparente, manteniendo el relleno sin cambios.
- Un gradiente de color define la dirección y el ángulo en que se pasa de un color a otro, manteniendo la transparencia sin cambios.
Cuando asignas transparencia a un objeto 1, se activa la herramienta Transparencia ![]() del desplegable Efectos.
del desplegable Efectos.
Selecciona el objeto y haz clic sobre este botón; se mostrará una línea discontinua con dos manejadores cuadrados, mediante los cuales podrás gestionar de forma dinámica el gradiente de transparencia del objeto.
Arrastra los manejadores definiendo el ángulo y en qué punto comienza la transparencia. Haz clic fuera del objeto para aplicar la transparencia.
De la misma manera puedes definir un gradiente de color.
Cuando asignas un relleno de gradiente a un objeto, se activa la herramienta Gradiente ![]() del desplegable Efectos.
del desplegable Efectos.
Selecciona el objeto y haz clic sobre este botón; se mostrará una línea discontinua con dos manejadores cuadrados, mediante los cuales podrás gestionar de forma dinámica el gradiente de color del objeto.
Arrastra los manejadores definiendo el ángulo y en qué punto comienza el cambio de color. Haz clic fuera del objeto para aplicar el gradiente.
| |
Si no puedes ver estos botones, activa la barra de herramientas Modo desde el menú Ver > Barras de herramientas > Modo, y actívalos desde su menú Botones visibles. |
El movimiento de los manejadores cuadrados depende del tipo de gradiente aplicado.
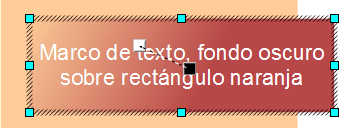
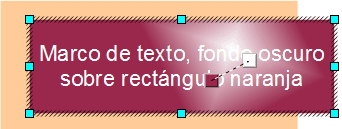
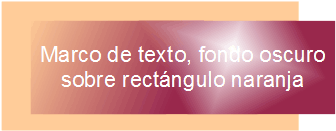
Estos tres ejemplos (Figura 43) muestran como el tipo y grado de transparencia pueden ser controlados.
 |
Objeto con relleno de color uniforme y un gradiente de transparencia sobre otro relleno de color uniforme. El manejador blanco define la zona transparente. El negro, la zona opaca. |
 |
Objeto con relleno gradiente de color sobre otro relleno de color uniforme. El gradiente se ajusta dinámicamente moviendo los manejadores, que fijan el ángulo del degradado y la posición donde empieza cada color. Cada manejador se presenta con el color que gestiona. |
 |
Objeto con relleno gradiente de color y gradiente de transparencia, sobre otro relleno de color uniforme. En este caso, se han combinando ambos efectos |