Dibujar un organigrama en Draw
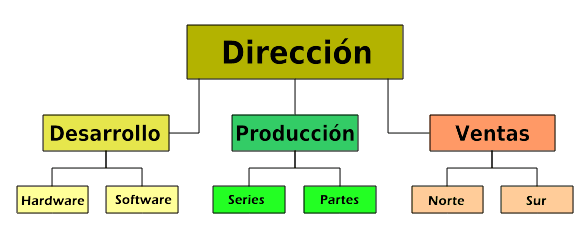
Draw no dispone de una herramienta para dibujar organigramas. En su lugar, aprenderemos como utilizar las formas básicas y los conectores para generar rápidamente organigramas (Figura 1). Para indicar distintos niveles de jerarquía puedes utilizar progresiones de color desde más oscuro a más claro. Asegúrate de que el contraste entre el color de fondo y el color del texto permite una fácil lectura del organigrama.

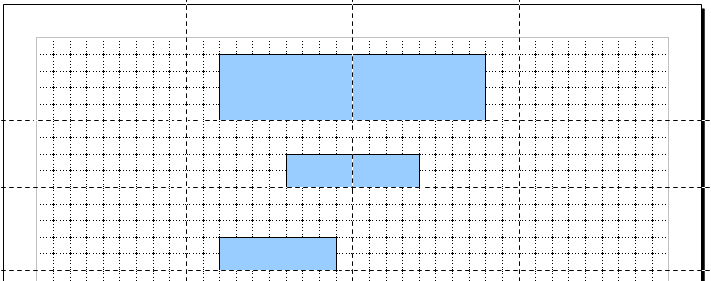
Antes de empezar, es una buena idea preparar un borrador configurando la página con una cuadrícula y líneas de captura (guías) que ayuden en el trazado de los diferentes niveles jerárquicos, líneas de responsabilidad y las típicas cajas que se utilizan en la elaboración de estos gráficos.

Sitúa y dimensiona cada caja de acuerdo al tamaño del organigrama general. El tamaño exacto (especialmente el ancho), posición y color se fijarán más adelante. Puede resultar más fácil si dibujas una sola caja por nivel, y posteriormente copias y pegas el resto situándolas en la posición deseada. El uso de estilos puede facilitar mucho el trabajo (ver Capítulo 4 Cambiar atributos de objetos).
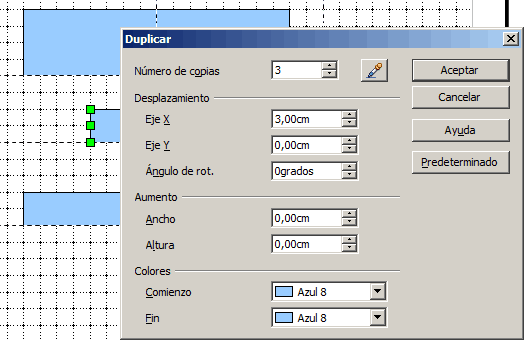
También puedes seleccionar una o más cajas y utilizar la opción Edición > Duplicar para crear copias (Figura 3). El espacio entre los objetos duplicados respecto del original puede definirse en los campos Desplazamiento de los ejes X e Y. Ten en cuenta que los valores positivos implican desplazamientos a la derecha y abajo, respectivamente.

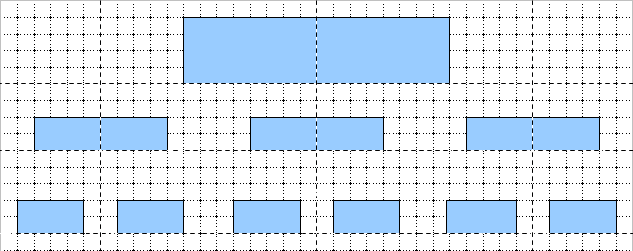
Qué técnica utilizar al duplicar depende de ti. Utilizando esta técnica fácilmente puedes obtener un borrador como el mostrado en la Figura 4.

El siguiente paso es añadir texto a las cajas. Es más fácil si se inserta aprovechando la propiedad Texto de los objetos, como se describe en el Capítulo 2 Dibujando formas básicas. Activa el botón ![]() desde la barra de herramientas Opciones y haz doble clic sobre la caja; a continuación, inserta el texto. También puedes seleccionar la caja y pulsar F2
desde la barra de herramientas Opciones y haz doble clic sobre la caja; a continuación, inserta el texto. También puedes seleccionar la caja y pulsar F2  . Verás el cursor parpadeando dentro de la caja y la barra de herramientas Formato de texto deberá ser visible.
. Verás el cursor parpadeando dentro de la caja y la barra de herramientas Formato de texto deberá ser visible.
Ajusta el formato de texto y escribe. En función de su longitud y formato puede que tengas que reajustar el tamaño de la caja y la separación con respecto a las cajas vecinas, o bien, cambiar el formato del texto para ajustarlo a la caja. Puedes realizar estos ajustes con el ratón, y posteriormente, ajustar con precisión usando el diálogo Posición y tamaño.
Aplica los colores de relleno y guarda tu diseño. Las conexiones entre las cajas no se dibujan con líneas ordinarias; en su lugar, utiliza Conectores. Veremos como usarlos en el apartado Puntos de adhesión y conectores.
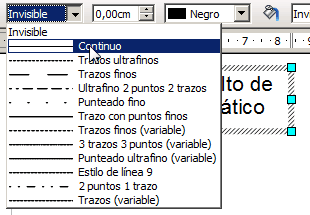
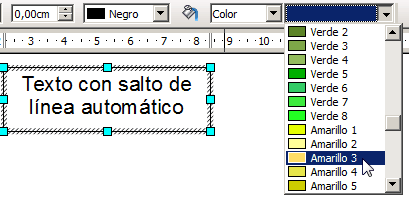
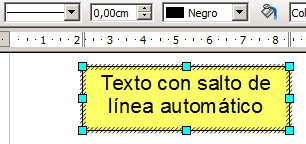
Puedes utilizar marcos de texto dinámico en lugar de las cajas. Tienen como ventaja que permiten saltos de línea automáticos. La Figura 5 muestra la secuencia de introducción de texto en un marco, asignar bordes y establecer el color de fondo.
 |
 |
 |
 |
 |
 |